
由於鴨子媽咪經常忘東忘西丟三落四
若是版型套用上有任何問題請詢問&告知
非常感謝~
有關置頂管理請參考~自訂樣式置頂管理區語法限制及建議
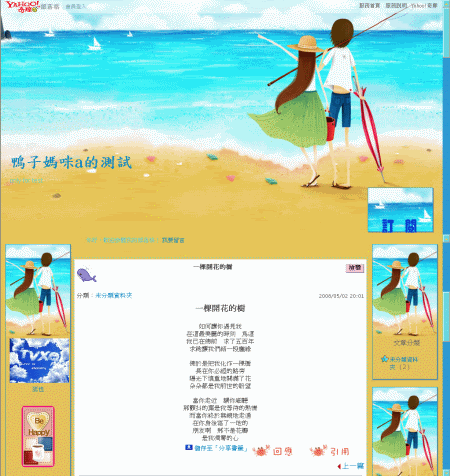
鴨子媽咪a盛夏海風版型預覽如下:

body{cursor:url(http://hk.geocities.com/max1900xxx/suika.ani);}
a:hover{cursor:url(http://hk.geocities.com/max1900xxx/suika.ani);}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/beach001-1.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:209px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/beach002-1.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:13px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:10px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/beach003-1.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:10px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
a, a:link, a:visited{color:#0E87BF;text-decoration:none;}
a:hover{color:#F8898B;border:1px dotted #ffffff;position:relative;top:1px;}
body{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/beach01.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/beach02.gif) #E8C65E repeat-y;background-position:50% 0;}
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#666666;}
#yhtw_mastfoot{margin-top:5px;}
#ymodcal .mbd td strong {color:#0E87BF;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#666666;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#666666;text-align:center;}
.yc3pribd .mhd{background:transparent;color:#0E87BF;font-size:16px;text-align:center;padding-bottom:5px;border:1px none #ffffff;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{color:#4D4C4C;font-size:14px;text-align:center;}
.yc3pribd .ycntmod {border:3px dotted #62D2F4;}
#yblast .bg {filter:alpha(opacity=0);opacity:0;}; background: transparent no-repeat;}
#yblast .text{color:#60CAD2;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#60CAD2;padding-top:180px;font-size:15px;}
#yblogtitle h1, #yblogtitle a {color:#0E87BF;font-size:30px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:10px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:150px;height:102px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0789.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:28px;width:125px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0790.gif) no-repeat;}
div.btntrackback a {display:block;height:28px;width:125px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0791.gif) no-repeat;}
#yblogtitle {position:relative;margin-bottom:10px;overflow:hidden;}
#yblogtitle .rctop {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rctop div {background:right bottom no-repeat;height:119px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcbtm {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcl {padding-left:5px;background:repeat-y;}
#yblogtitle .rcr {padding-right:5px;background:right repeat-y;}
#yblogtitle #yblogtitle{overflow:visible;}#yblogtitle #yblogtitle .yblogcnt{overflow:hidden;}
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/kujira02a.gif) no-repeat;padding-left:20px;height:45px;}
.yblogcnt .blgtitlebar h2 a {color:#1BE7F4;padding-right:5px;}
#ymodprf .horos img{display:none;}#ymodprf .horos{width:75px;height:180px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/9de6921ea15a9d1340341766.gif) center no-repeat;}
.ycntmod .mbd ul.list li{background-image:url(http://i296.photobucket.com/albums/mm177/max1900xxx/hitode3.gif);background-repeat:no-repeat;padding-left:20px;padding-top:10px;}
html{SCROLLBAR-FACE-COLOR:#6BD7DF;
SCROLLBAR-3DLIGHT-COLOR:#6BD7DF;
SCROLLBAR-ARROW-COLOR:#E8C65E;
SCROLLBAR-TRACK-COLOR:#2D99D3;
SCROLLBAR-DARKSHADOW-COLOR:#AF9FA5;
}
input, select{background:#ffffff;color:#0E87BF;
border:1px dotted #0E87BF;FONT-SIZE:12px;}




 留言列表
留言列表

